こんにちは、オウンドメディア(=会社ブログ)を運用して早10年以上の @hitopega です。
オウンドメディア(=会社ブログ)のデザインは、読者の印象を左右する重要な要素です。しかし、デザインにこだわりすぎると時間がかかり、記事作成がおろそかになってしまうことも。
そこで今回は、WordPressテーマ「Cocoon」を使って、30分で「それっぽい」デザインにブログを仕上げる方法をわかりやすく解説します。
「Cocoon」は無料版と有料版が存在します。今回は無料版を想定して紹介させていただきました。その理由は以下です。

ちなみに、本ブログもCocoonの無料版を使わせてもらっています。いつもお世話になっていますm(_ _)m。
ステップ1:Cocoon(無料版)をWordPressに設定する手順

それでは早速WordPressに無料テーマであるCocoonを設定する手順を解説していきます。
まずは下準備ですね。手順は3つです。
Cocoon設定の手順の概要
- 必要ファイルのダウンロード
Cocoonの公式サイトから必要なファイルをダウンロードしましょう。 - 親テーマのインストール
Cocoonの根幹部分となる親テーマをインストールします。親テーマは頻繁にアップデートされるので、基本的にカスタマイズしません。 - 子テーマのインストール
Cocoonをカスタマイズするときには、この子テーマを操作します
それでは一つずつ丁寧に解説していきます!
1-A.必要ファイルのダウンロード

まずはCocoonの公式サイトから、必要なファイルをダウンロードしましょう。
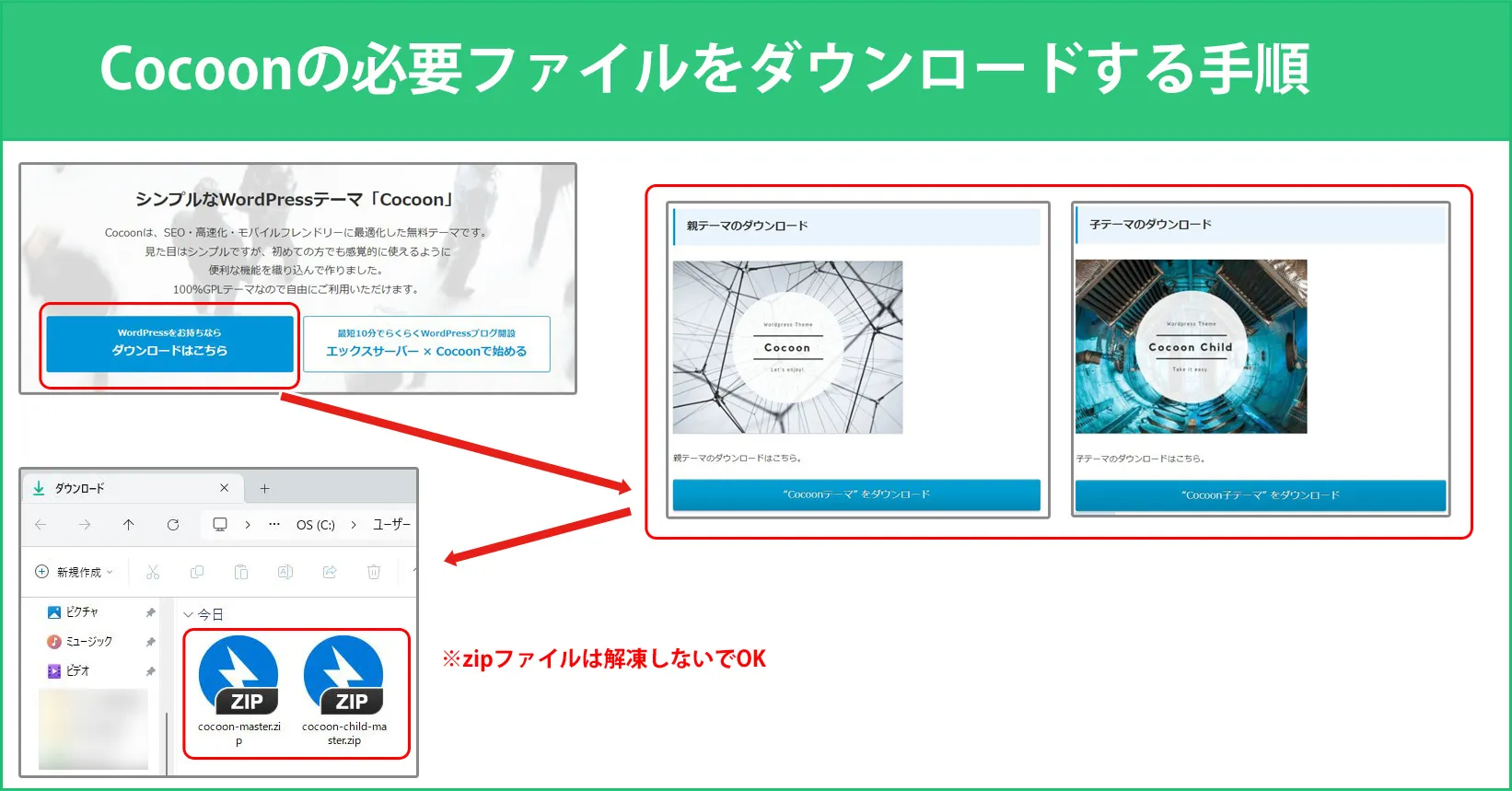
Cocoonの必要ファイルをダウンロードする手順
- Cocoon公式サイト (https://wp-cocoon.com/) にアクセスします。
- 画面下部にある「ダウンロード」ボタンをクリックします。
- 親テーマと子テーマをそれぞれダウンロードします。
- 親テーマは「cocoon-master.zip」というファイル名です。
- 子テーマは「cocoon-child.zip」というファイル名です。

1-B. 親テーマのインストール

次にCocoonの親テーマをインストールします。親テーマは根幹ファイルなので基本的にカスタマイズ(編集)しません。インストールしたあとには、定期的にアップデートするだけです。
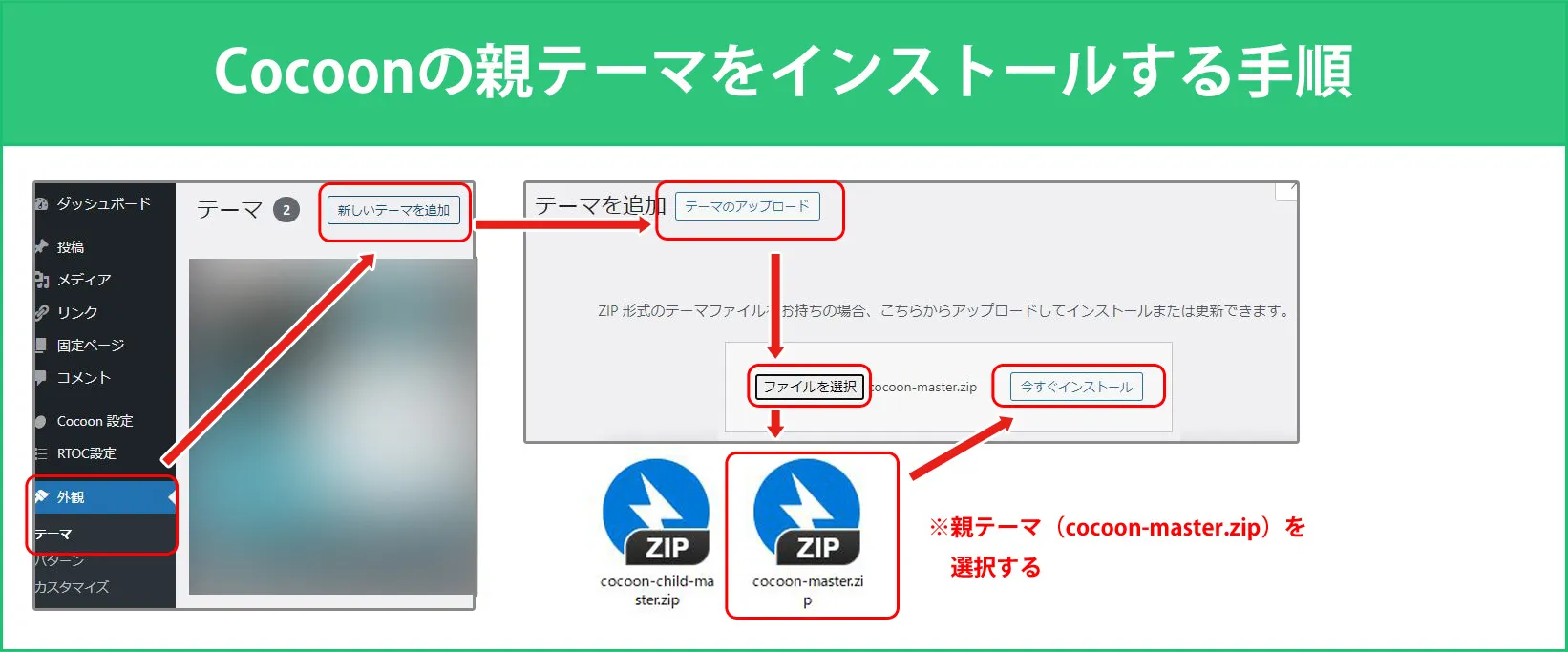
Cocoonの親テーマをインストールする手順
- WordPress管理画面の左側メニューから「外観」→「テーマ」を選択し、「新しいテーマを追加」ボタンをクリックします。
- 「テーマをアップロード」ボタンをクリックして、「ファイルを選択」ボタンをクリックします。
- ダウンロードした親テーマ「cocoon-master.zip」を選択して「今すぐインストール」ボタンをクリックします。

1-C. 子テーマのインストール

最後に、Cocoonの子テーマをインストールします。文字の大きさを変えたり、背景の色を変えたりと言ったカスタマイズは、この子テーマで行います。
Cocoonの子テーマをインストールする手順
- 再度、WordPress管理画面の左側メニューから「外観」→「テーマ」を選択し、「新しいテーマを追加」ボタンをクリックします。
- 「テーマをアップロード」ボタンをクリックして、「ファイルを選択」ボタンをクリックします。
- ダウンロードした親テーマ「cocoon-child.zip」を選択して「今すぐインストール」ボタンをクリックします。
- インストールが完了したら、「外観」→「テーマ」から子テーマの「有効化」ボタンをクリックします。

Cocoonは、必ず子テーマを有効化してください。親テーマを有効化してしまうと、テーマアップデート時にデザインやカスタマイズがリセットされてしまいます。
これで、Cocoon無料版のインストールが完了しました! ブログにアクセスすると、Cocoonのテーマが適用された状態で表示されます。
ステップ2:Cocoonの基本設定をしよう

上記の手順でCocoonのインストールは成功です。しかし、「ちょっとデザインが思っていたのと違う…」と思った方もいるのではないでしょうか。
それもそのはず。デザインをかっこよくするにはいくつか設定が必要です。それをこれから説明します。
まずは基本設定(スキン設定)を完了させましょう
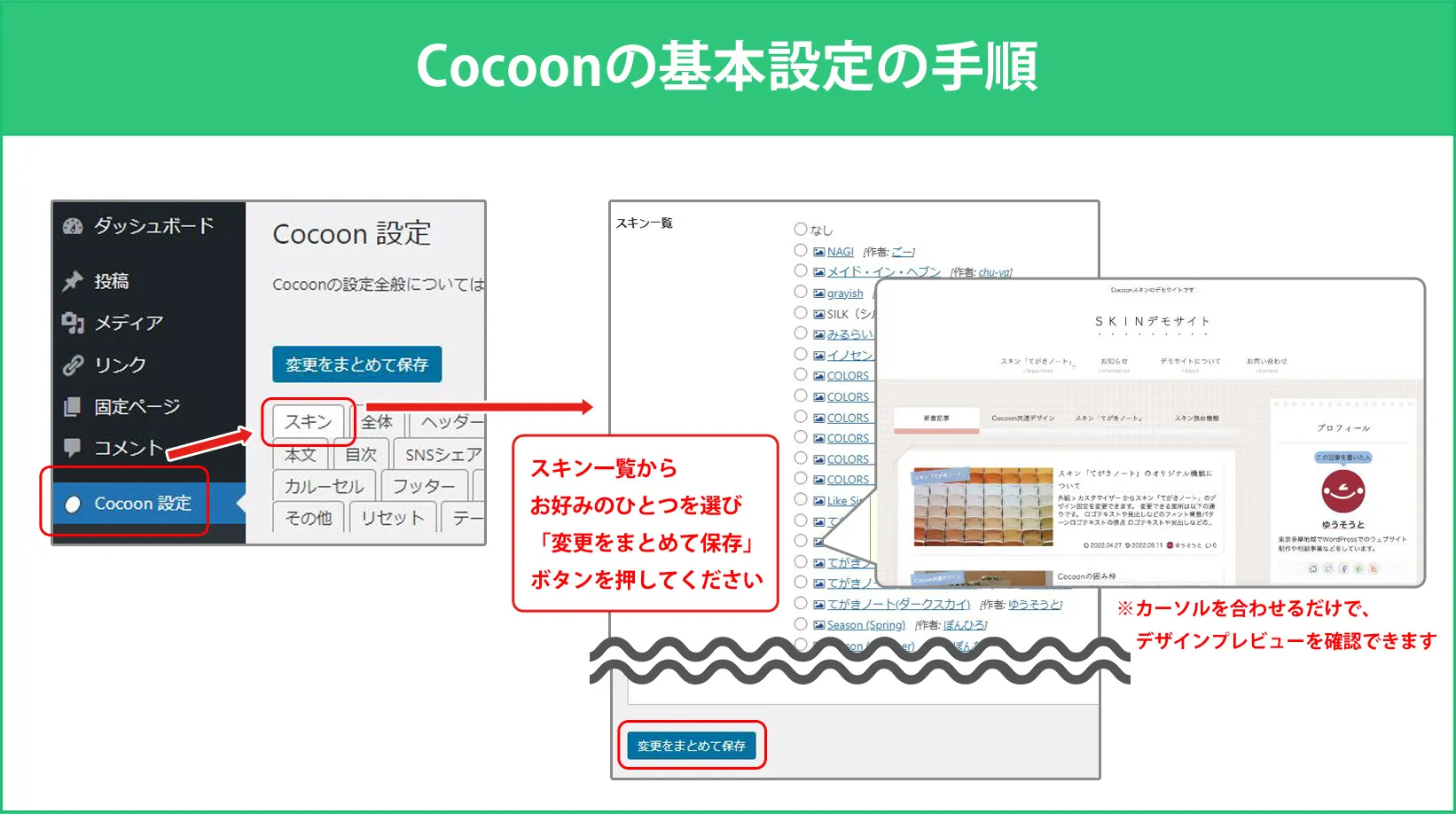
Cocoonの基本設定の手順
- Cocoon設定画面へアクセス
WordPress管理画面のメニューから「Cocoon設定」→「スキン」へ移動します。 - 豊富なスキン一覧から選ぶ
画面下へスクロールしていくと、様々なデザインのスキン一覧が表示されます。各スキン名をクリックすると、詳細情報を確認できます。 - スキンデザインを確認
スキン名の横にある写真マークをクリックすると、実際のデザインイメージを確認できます。イメージに合ったスキンを選びましょう。 - 選択スキンを適用
希望のスキンが決まったら、選択状態にして、画面下へスクロールします。「変更をまとめて保存」ボタンをクリックすることで、デザインが適用されます。 - 新しいデザインを確認
サイトを表示し、スキンが適用されていることを確認しましょう。

ステップ3:Cocoonをカスタマイズしよう

基本設定をするとやっときれいなデザインになってきましたね。あとは、ユーザーが使いやすいようにカスタマイズするだけです。
ホームページやブログの使いやすさをユーザビリティといいます。ユーザビリティーが高いと多くのユーザーに利用してもらえますし、SEOにも好影響を期待できるのです。
せっかくオウンドメディア(=会社ブログ)を作るのですから、より多くの方々に閲覧してもらえるように、最後までこだわってカスタマイズしましょう。
とはいえ、あまり凝りすぎても収集がつかなくなってしまいます。以下には、最低限これだけはやっておいたほうがいい!といえるCocoonのカスタマイズのポイントを紹介します。
Cocoonのカスタマイズのポイント
- ヘッダー画像
ヘッダー画像はブログの顔。全体のデザインレベルを引き上げるポイントです。 - サイドバー
サイドバーの構成次第でユーザビリティのレベルが決まる。 - グローバルメニュー
ユーザーを迷子にさせないためのグローバルメニュー。 - ピックアップコンテンツ
あなたが一番見てほしい記事はピックアップコンテンツで訴求しましょう!
それでは、一つずつ見ていきましょう!
3-A:「ヘッダー画像」でブログのレベルをグッとUP!

ブログをひと目で印象的に彩るヘッダー画像は、読者の興味を引く重要な要素です。
今回は、無料素材を活用したヘッダー画像の挿入方法と、デザインをさらにワンランクアップさせるポイントを詳しく解説します。
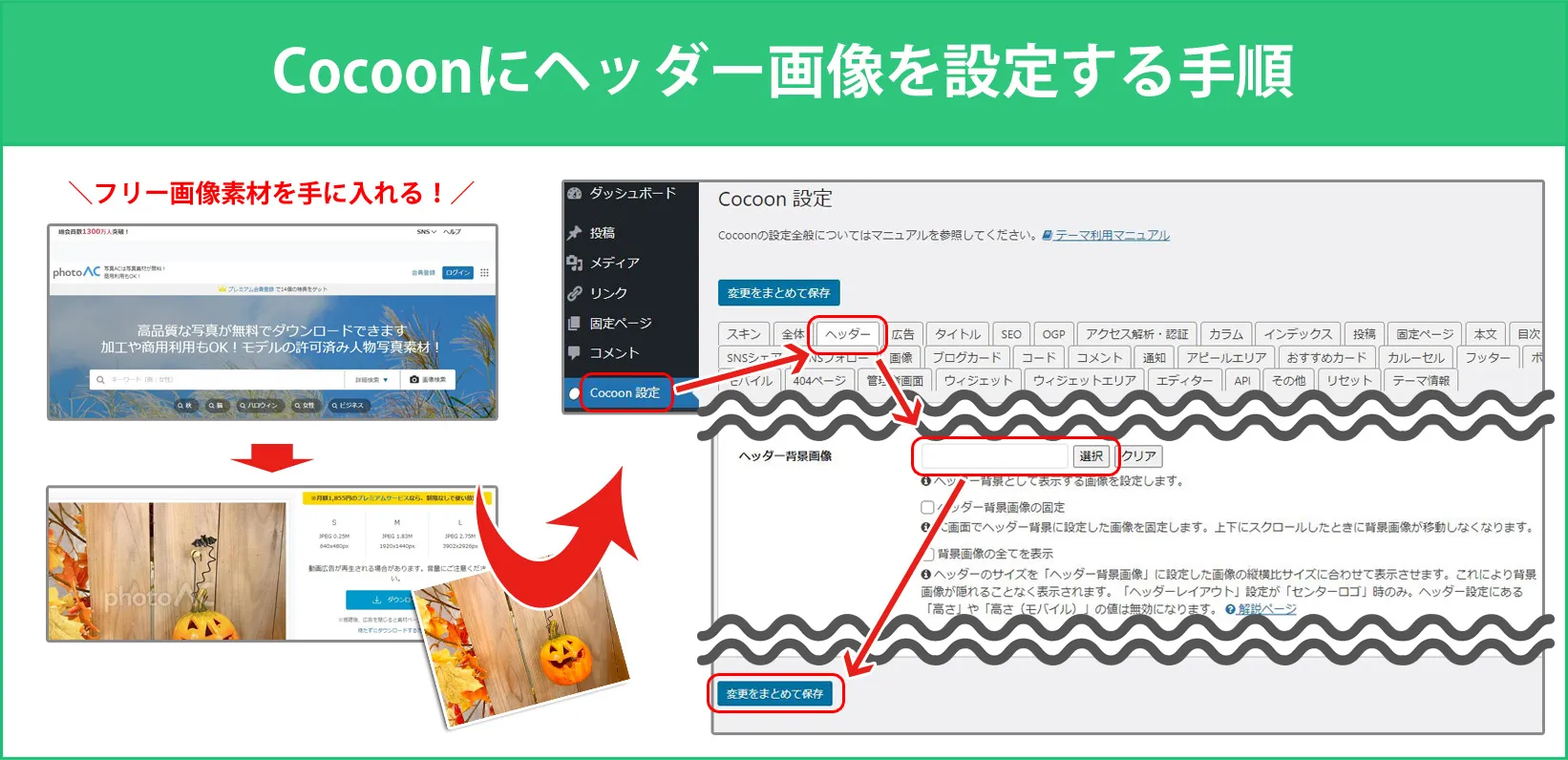
Cocoonにヘッダー画像を設定する手順
- 素材サイトから画像を選ぶ
おすすめ素材サイト「写真AC」などでブログのイメージに合った画像を選びましょう。 - 画像をダウンロード
希望の画像を見つけたら、「Free Download」をクリックし、「Download」をクリックします。 - Cocoon設定でヘッダーを開く
WordPress管理画面から「Cocoon設定」→「ヘッダー」へと進みます。 - 画像をアップロード
「ヘッダー背景画像」の「選択」ボタンをクリックし、ダウンロードした画像をアップロードします。 - 設定を保存
ページ下へスクロールし、「変更をまとめて保存」ボタンをクリックして設定を保存します。


ヘッダー画像はまさにオウンドメディアの顔。他のデザインはサボっても、ここだけは力を入れたいところです。思い切ってオリジナルデザインを作ってもいいでしょう。
オウンドメディアのデザインをさらにワンランクアップさせるには、オリジナルのヘッダー画像作成を検討してみましょう。
オリジナルで作成するには、PhotoshopやIllustratorといったアドビソフトを駆使する方法もありますが、これはなかなかハードルが高いですよね。
そんなあなたには、オンラインで無料で使える画像生成ツールのCanvaがおすすめ。ハイクオリティーなデザインテンプレートをタダで利用できるので手軽にオリジナルヘッダーが作れます。
また、どうしても自分で作るのはハードルが高すぎる! という方には、ココナラでヘッダー画像を依頼することも可能です。ココナラとは、個人と個人がさまざまなデザイン発注などを行える交流サイトのことです。依頼費用もそれほど高額ではないので、気軽に依頼できます。
3-B:「サイドバー」の項目を決める!

会社ブログの中でも、サイドバーは重要です。なぜならサイドバーは、ユーザビリティ(=オウンドメディアの使いやすさ)を左右する重要な要素だからです。
ブログ記事の本文の補足情報や関連コンテンツを表示するのに最適な場所なので、効果的に活用しましょう。
サイドバーに入れるべき要素は、ブログの目的やターゲット層によって異なります。しかし、一般的には次の要素が効果的だといわれています。
サイドバーに設定するべきおすすめ項目
すべての項目が必ずしも必要というわけではありませんが、何を入れればいいかわからない人は、とりあえず、ひとつずつコツコツと設定していきましょう。
3-C:「グローバルメニュー」を設定しよう!

魅力的なオウンドメディアには、訪問者がスムーズに目的の情報に辿り着けるよう、分かりやすいナビゲーションが必要です。
そういう意味で、ヘッダー部分に配置されるグローバルメニューは、サイト全体の印象を左右する重要な役割を担っています。
サイドバーと役割は似ていますが、重要度はグローバルメニューのほうが高い印象です。そのため、どうしても見てほしいイチオシコンテンツがあれば、グローバルメニューで訴求しましょう。
以下では、WordPressを利用してグローバルメニューを作成・設定する方法を解説します。
まずは、事前にカテゴリーを作成しておく必要があります。既にカテゴリーを作成済みの方は、このステップは省略可能です。もし、作成していない人は、とりあえず「仮カテゴリー」という名称で作ってください。後で変更はできます。
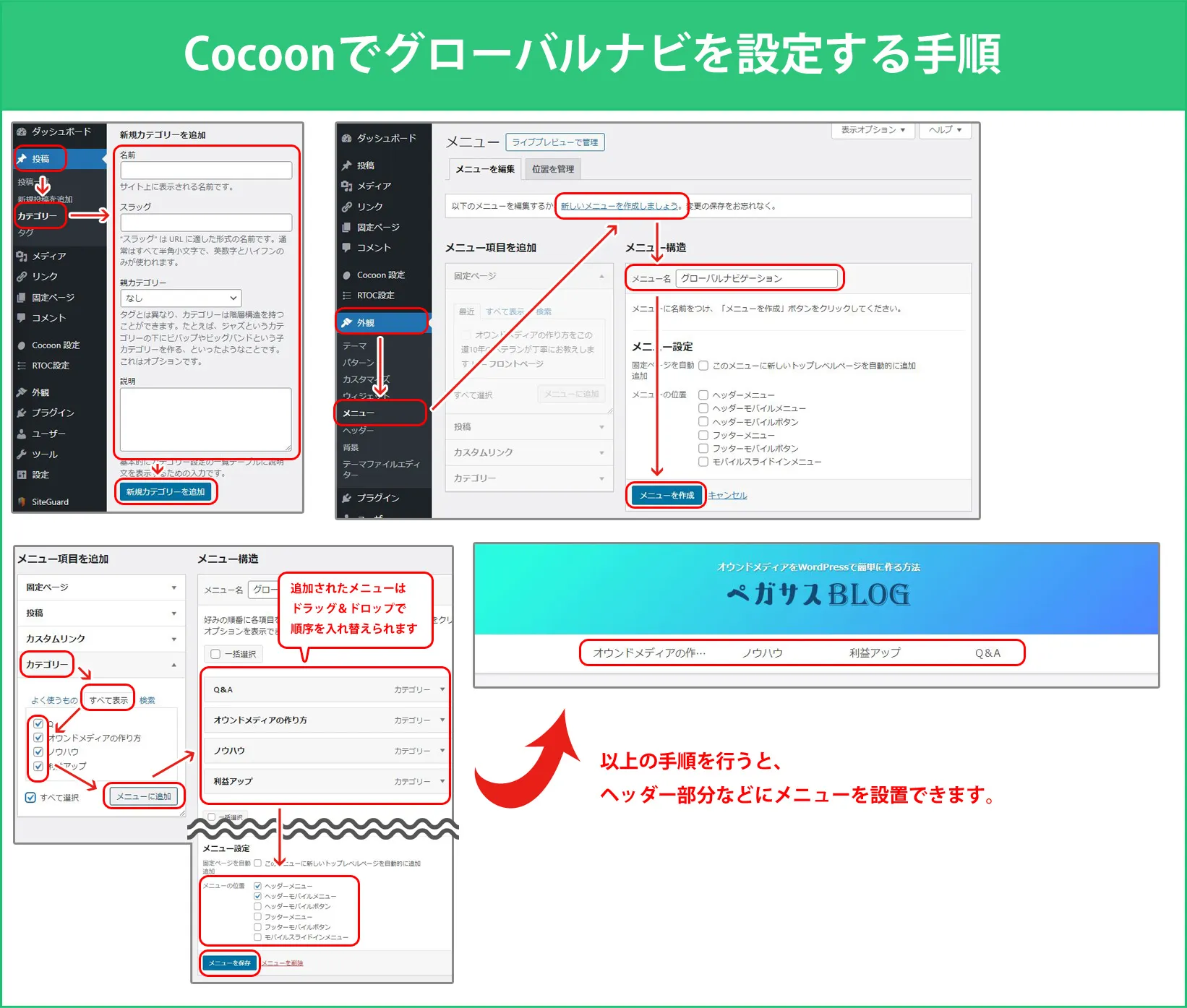
Cocoonでグローバルナビを設定する手順
- WordPressダッシュボードの左側メニューから「投稿」→「カテゴリー」を選択します。
- 必要項目を入力の上「新規カテゴリーを追加」をクリックします。
- 左側メニューから「外観」→「メニュー」を選択して、「新しいメニューを作成しましょう」をクリックします。
- メニュー名を入力します。ここでは「グローバルナビゲーション」など分かりやすい名前がおすすめです。
- 「メニューを作成」をクリックします。
- 画面左側にある「メニュー項目を追加」ボックスから、グローバルメニューに表示したい項目を選択します。
- 追加したい項目にチェックを入れ、「メニューに追加」をクリックします。
- ドラッグ&ドロップで、メニュー項目の並び順を変更できます。
- 画面右側にある「メニュー設定」ボックスにある「メニューの位置」にて、表示したいメニューの場所にチェックを入れ、「メニューを保存」をクリックします。

3-D:「ピックアップコンテンツ」で読者に訴求する!

Cocoonテーマにはピックアップコンテンツという機能が備わっています。この機能を活用すれば、ブログ訪問者にイチオシ記事を魅力的におすすめすることができるのです。

ピックアップコンテンツを設定すると、読んでもらいたい記事を効果的かつ魅力的に訴求できますよ
ピックアップコンテンツは、サイトのトップページなどに設置する、おすすめ記事や注目コンテンツをアピールする機能です。アイキャッチ画像やタイトル、本文の一部などを表示し、訪問者の興味を引くことができます。
ピックアップコンテンツを作っておくと、ユーザーのサイト閲覧を促進したり、興味関心を高めたり、クリック率を高めたりする効果が期待できます。
どの記事をピックアップコンテンツにするか決まっていない、そもそもピックアップコンテンツと呼べるコンテンツがまだない、という方もいるでしょう。その場合は「仮」として作業を進めましょう。あとから差し替えても問題ありません。
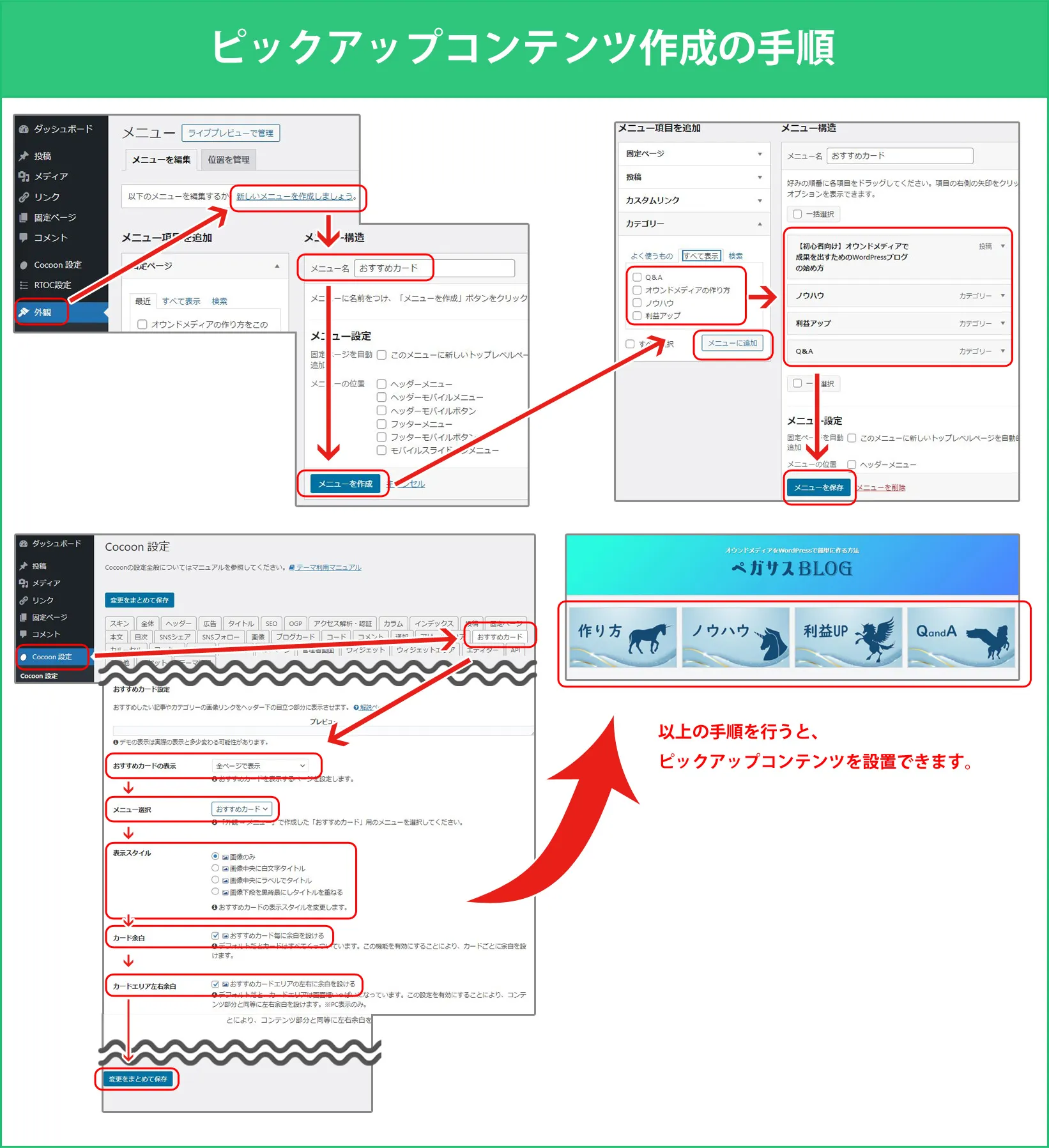
ピックアップコンテンツ作成の手順
- WordPress管理画面の「外観」→「メニュー」へ移動し、「新しいメニューを作成しましょう」をクリックします。
- メニュー名(例:おすすめカード)を入力し、「メニューを作成」をクリックします。
- ピックアップコンテンツに追加したいメニュー項目を選択し、「メニューに追加」、「メニューの保存」と続けてクリックしてください。
- 「Cocoon設定」→「おすすめカード」へ移動します。
- 「おすすめカードの表示」で「全ページで表示」、「メニュー選択」で作成したメニュー(例:おすすめカード)、「表示スタイル」で好きな表示方法、「カード余白」や「カードエリア余白」などをそれぞれ設定してください。
- 最後に「変更をまとめて保存」をクリックして完了です。

以上で、ピックアップコンテンツは完成です。実際にブログを確認して、表示を確認しましょう。
まとめ:初心者にはCocoonが最適
WordPress無料テーマ「Cocoon」を使えば、コーディング知識ゼロでも、30分くらいで魅力的なブログ・サイトを構築できます。
そのため、ウェブに詳しくない、初めてオウンドメディアを作りたいという方にはぴったりなWordPressテーマだと言えるでしょう。
本記事を参考にして、一つずつ作業に取り組んでいけば、決して難しくはないはずです。
ぜひチャレンジしてみてください。








コメント